Quiero compartir con ustedes una recopilación de recursos HTML5/CSS3 perfecta para diseñadores web que estén cansados de usar los efectos básicos que ofrecen los navegadores con el fin de ofrecer a sus clientes y los visitantes de las paginas que realicen una experiencia diferente y atractiva al navegar en una pagina, se trata de una recopilación de recursos y tutoriales para crear efectos Hover elegantes y totalmente fuera de lo común aprovechando todas las ventajas que ofrece el trabajar con HTML5, por supuesto con CSS3 y algo de JavaScript.
Todos los recursos y tutoriales de esta recopilación son gratuitos, y en todos los enlaces encontraran ejemplos de los efectos Hover, tutoriales e indicaciones de uso y el código fuente de estos ejemplos para que puedas practicar con ellos aplicandolos bajo el entorno y diseño en el que estés realizando, los enlaces a cada uno de estos recursos estás aplicados en las imágenes.
HTML5/CSS3: Recopilación de efectos hover elegantes y fuera de lo común
Animated Opening Type, tiene un efecto de alzado en las tipografías.
Grid Animations Effects, este mas que un efecto Hover es un código que te permite animar de forma muy elegante y con efectos 3D un grid de elementos.
InContent Image Grid, es un efecto hover bastante limpio e interesante perfecto para galerías en la que incluyas la etiqueta Caption de las imágenes.
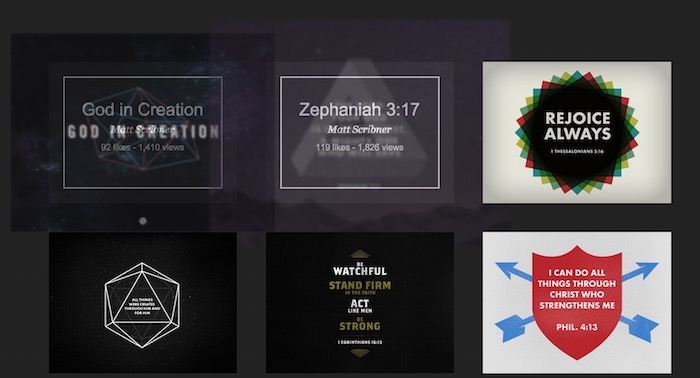
La siguiente es una serie de efectos Hover muy buenos que le darán un toque visual e innovador a tu pagina son siete ejemplos en total, puedes ver el tutorial y descargar el código para aplicar estos efectos hover en el siguiente enlace abajo de la galería de imágenes que muestra unos ejemplos estaticos pero que te pueden dar una idea de lo que puedes lograr.
Enlace para ver el artículo en Tympanus
Efecto Zoom + Opacidad + Animación
Efecto Flip animado para cada elemento.
Sencillo efecto hover estilo slide vertical
Genial widget para productos de tienda con multiples animaciones con efectos Hover
Efectos hover para recuadros con información adicional e imágenes, perfecto para posts con galerías.
Uno de los efectos Hover mas simples de la lista pero mas elegantes, realiza una animación tipo Flip pero identifica la dirección por la que ingresa el cursos a la caja contenedora para definir la dirección de la animación, sencillo pero muy bonito.